こんにちは、ゆにっこです!
2020年にサラリーマンを完全に辞めて、『WEBデザイナーを目指すぞ〜〜!』とわたしの新たな挑戦が始まりました。今回は独学でやってきた私が、まず何をしてスタートを切ったかお話ししていきます。
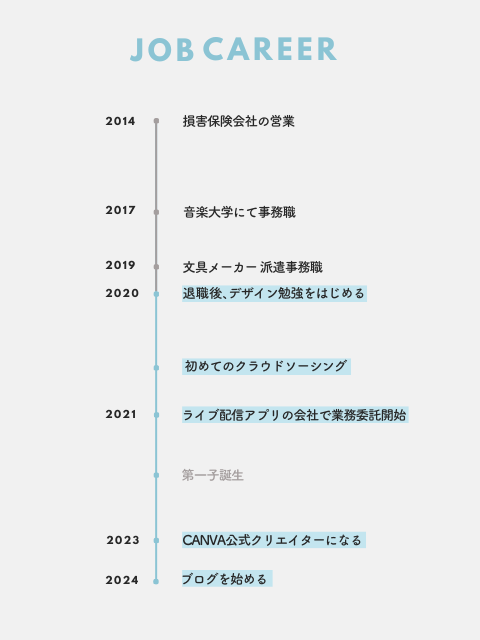
私の経歴についてはこちら

デザイン勉強始める際にやったこと

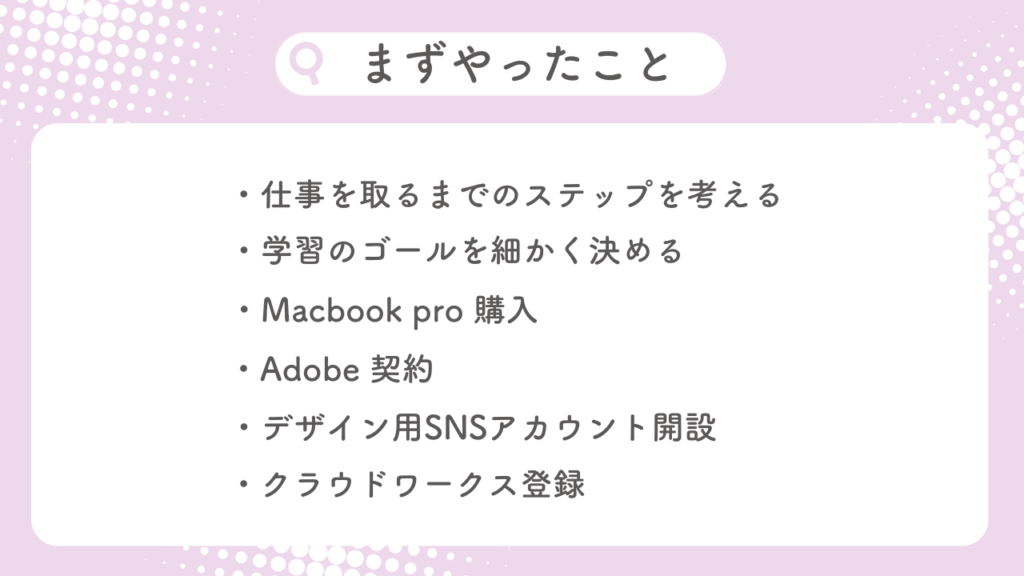
学習を始める際にやったことはざっくりこんな感じです。これからどんな風に進めていこうか考えたり、必要なものを購入するなどして環境を整えていました。
私は最終的にフリーランスでお仕事していいきたいと考えていましたが、どこかに就職するにしてもデザイナーとしての最低限のスキルは必要ですし、独学だからこそ学習迷子にならないよう細かく目標設定をしていきました。

どの領域でデザインしたいか、どういう会社で働きたいのか着地点を先に考えて、
その必要なスキルを取得することが近道なんだと思います。
次項より私がやったことを少し詳しくお話ししていきます。
まずは今後の計画を練る
学習の進め方を考える
デザイナーと言っても色んな仕事がある中で、どうやって進めていくのがスムーズなのかずっと考えていました。そんな中で、私がとくに参考にしたのがmikimiki web schoolさんのYoutubeです。

今はWebデザイナーのなり方について色んな方が発信していますが、
4年前はWebデザインで検索すると高額スクールの情報ばかりで….。
現在もwebデザイナーとして活動しているmikimikiさんは、もしこれからフリーランスで Webデザイナーを目指すならという内容で、仕事を取るまでのステップを案内してくれています。
これから仕事を取るまでの流れやレベル感を、5つのレベルに分類して紹介してくれるので、まずはどこを目指すべきかざっくりイメージすることができます。私にとっては今後の進め方の参考となりました。興味のある方は一度見てみると良いかと思います。
身近な人に話を聞く
私の身近には幸運にもデザイナーと関わって仕事をする人がいて、それはもうめちゃくちゃありがたい存在でした。どんな案件でデザイナーと関わっているのか、実際どんなスキルが必要なのか、納期など具体的な話を伺いながら仕事のイメージを膨らましました。
この時は、とあるアプリに掲載するバナー制作の話を伺ったのですが、この時の話をきっかけに『まずは私もグラフィック制作の仕事をしたい』と思うように。何故か私にもできそう、、やりたい、、と思ってしまったのです笑

このときはまだ知らない。。
デザインがいかに難しいということを。。。笑
必要なスキルを逆算
まずは『バナーなどのグラフィック制作で仕事を得る』を目標にした私は、一般的にそれがイラストレーターやフォトショップを使用して作られていることを知りました。(クライアントにもよると思いますが)
最初はイラレやフォトショなどの教本などを読んで、ソフトの使い方を覚えようとやってみたのですが、正直これはする必要がないと思っています。全ての機能を使うとは限らないのと、ネットで検索すれば解決することがほとんどだからです。

よく使う機能以外覚える必要もないと思います。
分からなくなった時は、検索すればOK!
それよりも、デザインするにあたっての構成や文字組、配色などセンスに関わる部分の考え方が私には必要でした。おすすめは、既存バナーのトレースをしながらデザインルールを学ぶことです。
クリエイターなら誰もが使っていると言われているピンタレストというアプリを登録し、自分が好きなテイストのものや作ってみたいバナーを保存していました。イラレやフォトショを使って、こういう表現をするにはどうしたら良いんだろう。。という感じにデザインソフトを使いながら分からないことを一つずつ解消していく感じです。

最初はめちゃくちゃ時間がかかりますが、
できることが増えていくと楽しいです。
環境を整える
これから相棒となるPCを購入
前職を辞めたタイミングで本格的なコロナ禍に。ますます色んなことが制限されていた時期でアベノマスクが配布されたり、どうぶつの森が流行っていた頃でした。

当時国からの給付金1人10万円が支給されましたが、
これが自分の決断を後押しされている気になったのを覚えています….!
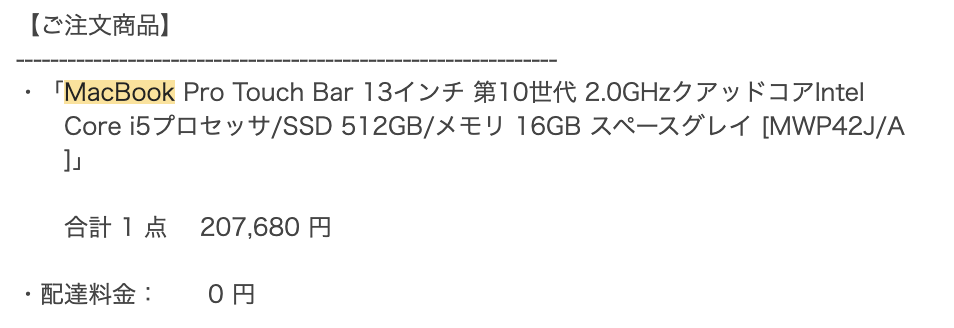
これから仕事道具にしていきたいPC。私は学生時代に買った古いものしか持ってなかったので、1年かけてMac代を回収すると旦那と約束し、2人分の給付金20万円を全てMac代ぶち込みました…!!! (エイ、ヤーーーーッ!!! )
PCの決め方は、色んなサイトでメリットデメリットを調べながら決めました。たまたまかもしれませんが、周りの情報でもデザイナーはMacを使用している人が多いという声があったのと、当時興味があったデザイン会社では社員にMac支給という情報を目にしたので、元々はWindowsユーザーでしたがこちらに決めました。


もう後戻りはしないぞおお…..!!!
はじめてのAdobe契約
デザイナーが使っているデザインソフトは調べれば調べるほど色んなものがでてきて、結局何から始めればいいの???という疑問も湧きましたが、私はバナーなどのグラフィック制作がしたかったので、まずはイラストレーターとフォトショップを使っていけるようにしていこうと思いました。

イラレ・フォトショの名前は知っていたけど、
同じAdobe製品だとは知りませんでした笑
そんなレベルです。。。
当時Youtubeで参考にしていた方がイラレを使用している方だったので、まずはイラストレーターを単独で契約することに。自分も仕事で使うんだと思うとワクワクでしたが、ソフトは触れたことがないので当然訳わかりません!笑
デザイン用SNS開設
今後、よくも悪くも学習のアウトプットとして制作したものを公開していきたいのと、デザインについて情報収集していこうと思い、デザイン専用のXとInstagramアカウントを開設しました。
正直中身は全然更新できておりませんが、私と同じように学んでる方がかなり多くいることを知って学習の孤独感が薄まったのと、現役デザイナーさんたちのデザインに対する意見が聞けたりして、一つの学びにもなったりします。SNSで評価の高かったデザイン本なんかも購入しました。良かったものはまたどこかで書きます^^
最新のデザイン動向など情報収集には絶対必要だと思います。。!

恥ずかしいですが、当時制作したものを公開します。これがほぼ丸と多角形を組み合わせて作ったものです…恥
クラウドワークスに登録した
私はクラウドワークスに登録して、いずれ習ったことを仕事でアウトプットしていきたいと考えていました。どんな仕事があるのか、登録していなくても覗くことができたので、このスキルがあればこんな仕事を受けられると言った道標になりました。

またお仕事形式としては、コンペに応募して採用されると指定の報酬を得られるもの(コンペ形式)と興味のある仕事に応募してクライアントと条件合意が取れたら契約、納品後報酬がもらえるもの(プロジェクト形式)があります。
CWについてはまたどこかでお話しできればと思いますが、コンペ形式では他のワーカーの方がどのような提案をしたのか見れるものもあるので、私はこれも参考になりました。(採用されるかは別)
【まとめ】とりあえずやってみた
ここまで読んでくださってありがとうございます。
今回は準備編でしたがその後のやり方としては、まず仕事を得るためにできた方がいいスキルを書き出して、それに向けて学習し始める。色んな方のブログやSNS、Youtubeなどを参考にして、為になりそうなものはとりあえずやってみる。軽くやってみてこの方法は自分に合わないなと思ったらすぐやめる。良いなという方法があれば続けてみる。SNS等で自分が学んだことを制作物としてアウトプットする。というのを繰り返しました。
最初の頃はSNSで最強な経歴をもつWebデザイナーさんの情報ばかりに目がいってしまい、学びたいことが多すぎてアレもコレもと手を出したくなっていましたが、あの頃の自分には「焦るな!」と言いたいです笑
のちにロゴに特化されている方やグラフィックに特化されている方、コーディングに強い方など分野を絞って活動されている方が沢山いることを知りました。

全部ができなくても仕事はあるということです
もちろんその中には美大やデザインスクールを卒業されている方もいますし、独学でも活躍されている人も沢山いらっしゃいました。となると未経験から始めた自分もそんな珍しいものでもなくて、、、結局自分の頑張り次第ということなんですよね〜〜ああがんばろう笑
でも気持ち的にはずっとワクワクしていました。新しいことを始める時って楽しいですよね〜!!(昔から新学期が始まる春が好きなんですよ〜はやく暖かくならないかなあ、、、)
今日はこのへんで!また!!!




コメント